News & Announcemnets

WebBuilder Getting Started Guide
Welcome to InMotion Hosting's guide to the WebBuilder. This guide will help you through the initial setup of your new site as well as familiarize you with the tools available to you through the WebBuilder.
- How to Login
- Starting Out
- Adding Content
- Editing Elements
- Adding new Elements
- Previewing and Publishing
- Quick Tips!
1) How to Login
1. The first step in starting your site is to login - direct your browser to http://yourdomainname.com/SiteMgr/ - where 'yourdomainname.com' is replaced with the domain of your website.
Here you will be able to login to the WebBuilder using the username and password you recieved in the email titled 'web builder install complete.'
Once you have logged in, you will be presented with the WebBuilder Dashboard - click on the button that looks like the one below to begin designing your site.

2) Starting Out
Step 1 - You will be asked for the name of your site, for a site slogan, for contact information, copyright notice and for your time zone.
Go ahead and set your time zone now - all of the other information can be set later except for your time zone.
Then click Next.
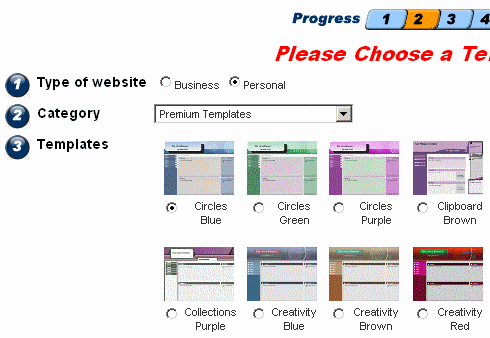
Step 2 - Now you will choose the template to use for your website. This template will determine the theme - or the look and feel of your site.

You must choose whether to look at the Business or the Personal Web Sites. Then within whichever of these two categories you choose, select the specific template you want to use.
- NOTE: Be sure to take a look at the Premium Templates that are accessible in both the Business and Personal sections. These have the most elaborate designs and can be used for any type of site.
It is best to start with one of the templates.
Once you have selected your template, click Next.
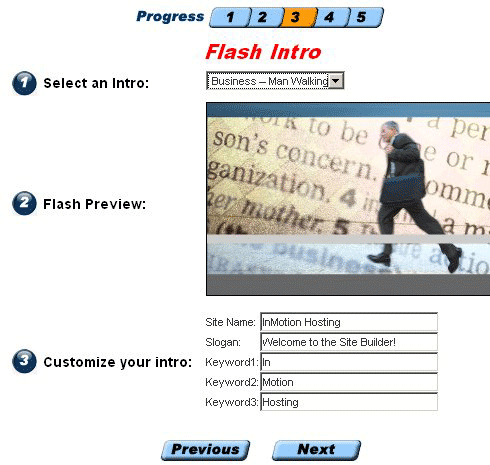
Step 3 - Here you select whether or not you want to use a flash intro to your site. This is an initial page with moving images and music that will be played to anyone visiting the front page of your web site. You can choose from a variety of Flash Intros - and you can even customize the flash intro with specific keywords for your site.
- NOTE: It is best to use only letters or numbers for the keywords for your flash introduction.

Once you have decided whether you want a flash intro or not click Next to continue building your site.
Step 4 - At this point you can now select the pages you would like to include in your website. The pages you select will be linked to each via the menu the WebBuilder will create for you.
You can select up to 5 pages in the QuickStart Wizard to start off your site design.
If you need to add more pages or are unsure about what pages you want added - don't worry - you can always add or delete pages later.
- Note: For business sites, we suggest you start off with:
- Home (this is pre-selected for you)
- About Us
- Products
- Services
- Contact Us
Then click Next.
Step 5 - You can now choose to Preview and then Publish your site to the web.
Your website will pop up in a new browser window - it will contain your initial site design with filler text and place holder images - go ahead and take a look at how your site will look like. Now go back to your original browser window and Click Next.
You will be taken back to the dashboard - yet. Click on the "PowerWebBuilder" button and you will be taken into the editor where you can edit or add your own text, pictures, and more!

3) Adding Content
Your website is now up and running but it does not yet have any of the information you want in it yet.
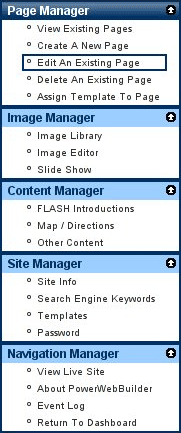
You will find the main menu on the left - it is separated into several smaller categories to help you find the tools to build your site.

- The Page Manager is where you will be able to do most of your work. From here you will be able to manage your pages, including making changes to your existing pages, creating pages, and assigning templates to a page.
- The Image Manager allows you to upload files to create your own image library, as well as perform minor changes to images you have already uploaded.
- The Content Manager has wizards to allow you to add links to maps, as well as customize or change the flash intro for your site.
- The Site Manager includes a place to change the site information, including your email address, as well as to create new templates from your site.
- The Navigation Manager allows you to view your site as it is now, as well as check the PowerWebBuilder Event Log and logout of the PowerWebBuilder.
You will be spending most of your time with the Edit an Existing Page portion of the Page Manager menu on the left side of your screen.
Click on "Edit An Existing Page" - and select a page you would like to edit.
4) Editing Elements
Each page on your website is composed of elements (chunks of text or images) that can be modified and moved around. Let's learn how to edit a block of text on a page.
Use your cursor to click on one of the text elements.

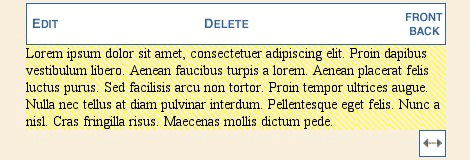
- You will see a white box at the top of that element. If you click on Edit you will then be able to modify the text in the element.
- The white box on the lower right of that element permits you to change the size of the element.
- Place your cursor on the element and you can drag and drop it any place you want.
- The Front and Back option permits you to overlap elements on each other and select which one covers the other. For example, you can move some text over an image and by clicking on Front allow the text to be shown in front of, or overlay, the image.

Two pieces of text you cannot directly edit are the site name and site slogan, which often appears as normal text items on the top left of your pages. You can change this text by going to the "Site Info" section under the main menu, and edit the "Site Name" field there.

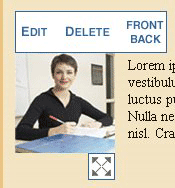
In the same way you can edit a piece of text, you can select an image, and perform similar actions.
The Edit menu for a given pictures will allow you to set options like borders and border colors, as well as the text that will appear if you hover over an image.
5) Adding New Elements
You can add new elements to your pages by clicking on any of the above icons, then dragging them onto your page.
This icon allows you to create a new text element on your pages, just the like the ones you have already worked with.
Using this icon will allow you insert a new image either from the PowerWebBuilder's library, or upload one of your own!
This icon will allow you to insert a form for your visitors to fill out the results will be emailed to the address you supplied in the Site Info section.
You may want to provide directions for how to find your home or business this icon will let you provide a link to a map and directions for your site visitors.
Slideshows are a great way to display related pictures. After you build a slide show using the Slide Show option, you can insert it into one of your pages using this icon.
This is the most powerful option available to you you can drop this on your page and then directly insert html into your page.

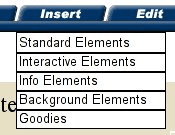
You can also insert any of these elements from the Insert menu, which is located at the top of the page you are currently editing. The Insert menu also has options for some advanced tools not located on the quick bar mentioned above.
Be sure to also check out the Goodies section within the Insert tab, which contains a variety of fun features that you can easily insert into your site. With these tools you need to build a new web site page by page. Experiment and see what you can do!

- NOTE: Once you have finished editing your page to your liking, you must save it or else you will lose the changes made to your page. You can save your page by going to the "File" menu withint the builder window, and selecting "Save."
6) Previewing and Publishing
Once you have saved the page you are working on - you can click the preview button to launch your site with the updated page. Your visitors to your site will not yet see these changes you can go back and fix any errors you see now by going back and editing the page you would like to change.
When you are ready to update your site and make your site public to the world, click the Publish button. Your website is ready for visitors!
7) Quick Tips
If you want to add a flash introduction to your web site, go to Content Manager - FLASH Introductions on the menu.
If you want to add a map with directions to your place of business, go to Content Manager - Map / Directions on the menu.
Remember, every time you modify your website, you must save, then publish your site to make the changes visible on your site!
You not only have access to included library of images - you can upload your own logos, pictures and other images to incorporate into your own website using the Image Library!
Thats it! Back to Getting Started Guide or more Tutorials and User Guides